1. Visual Aesthetics & Branding:
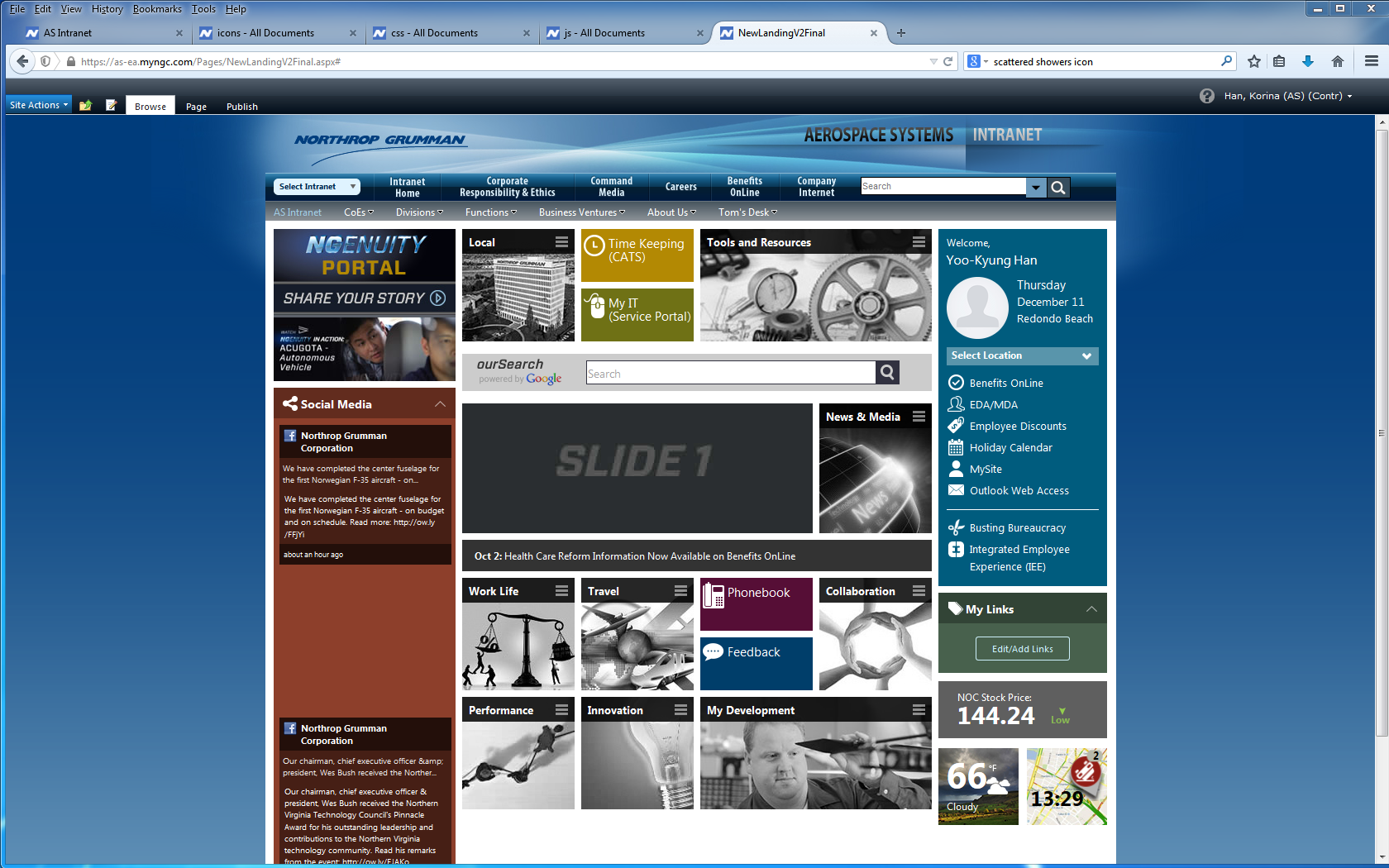
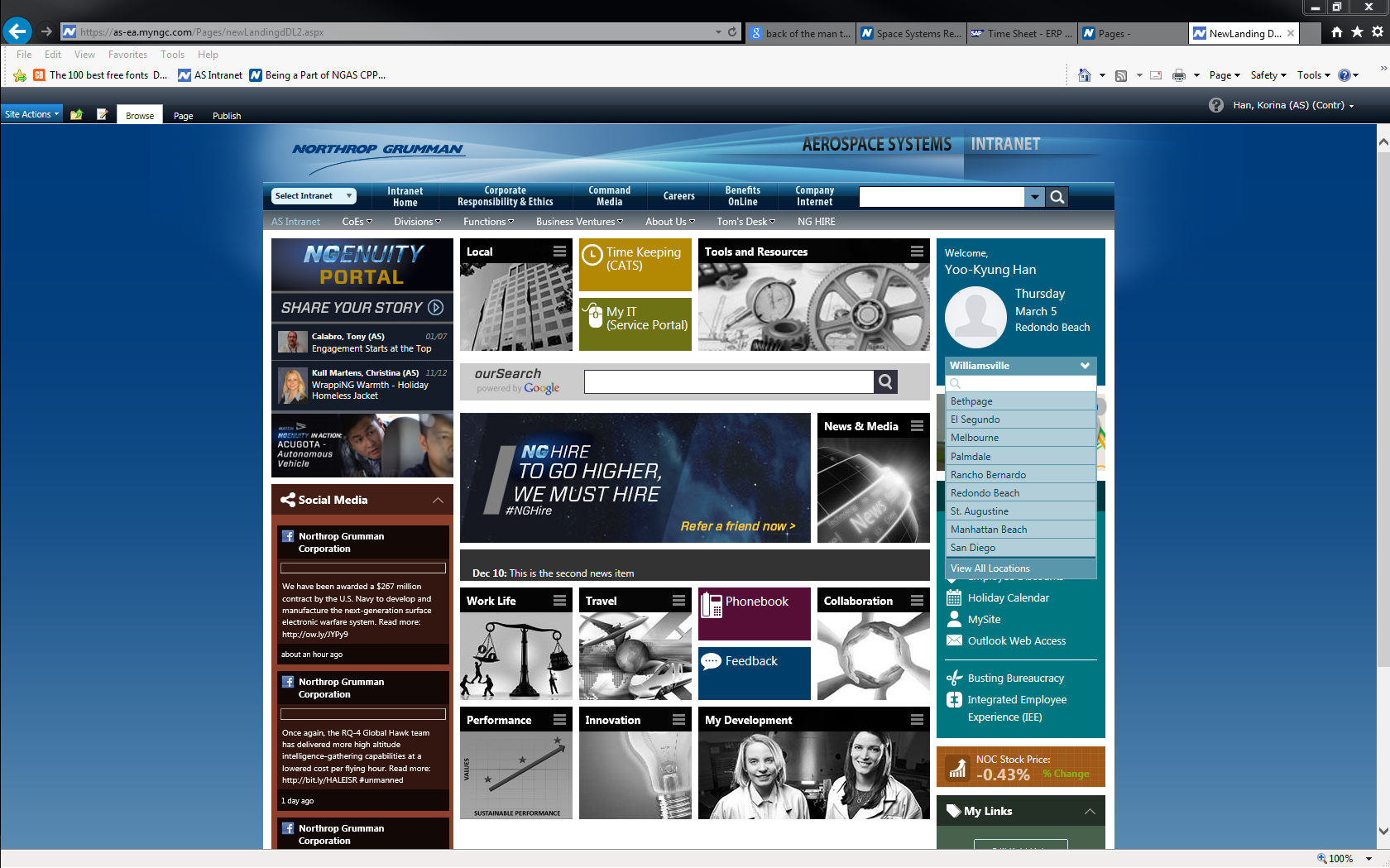
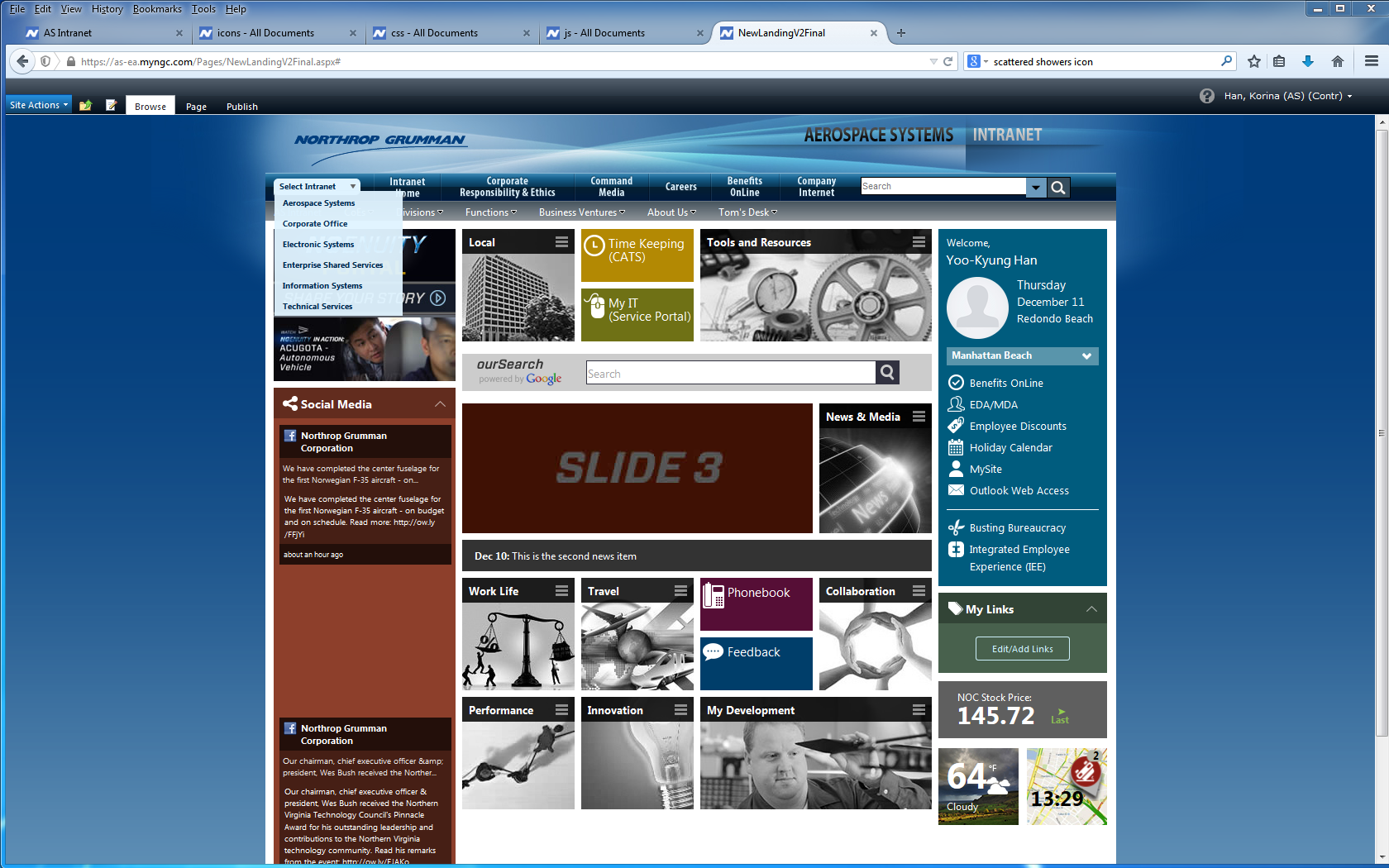
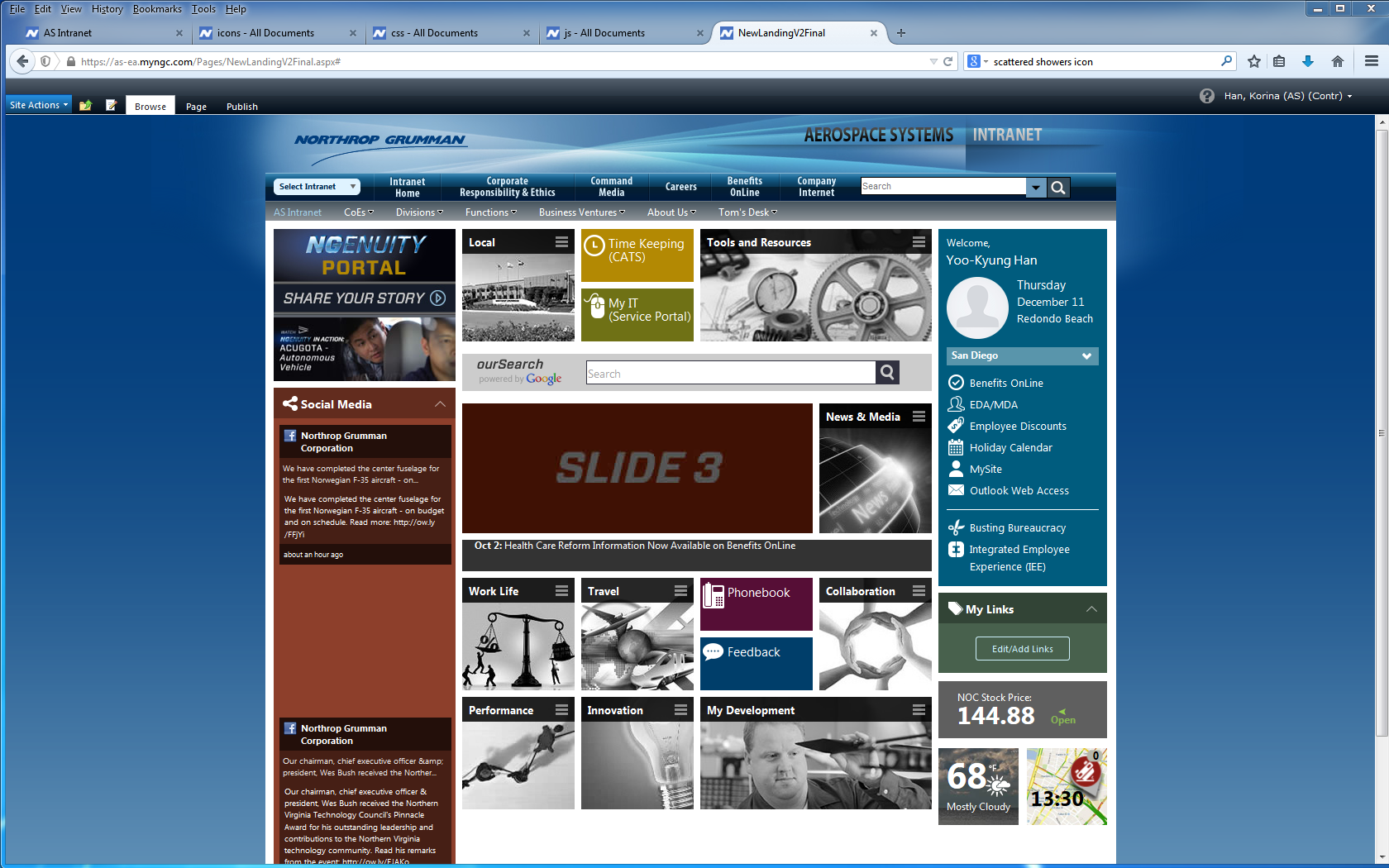
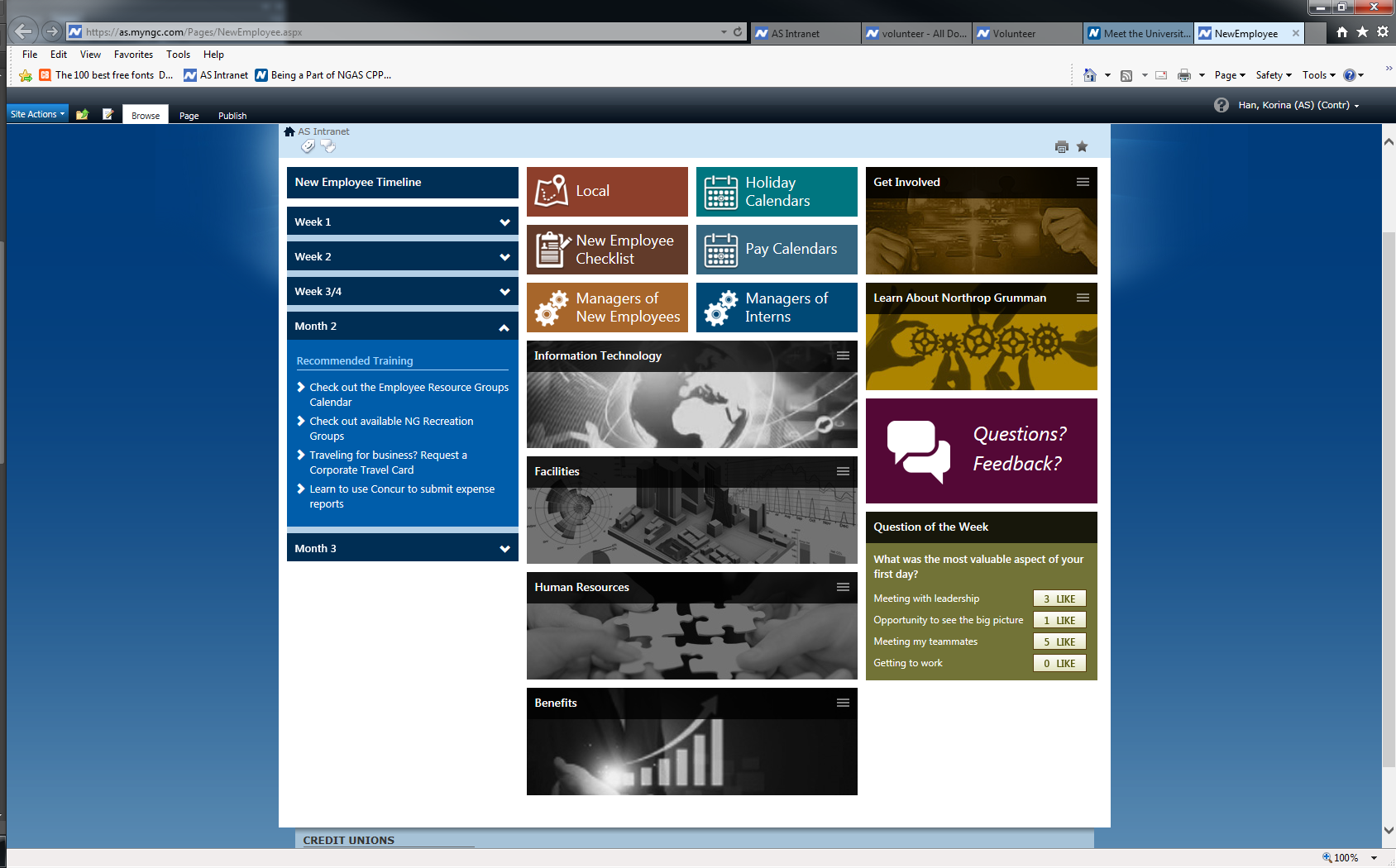
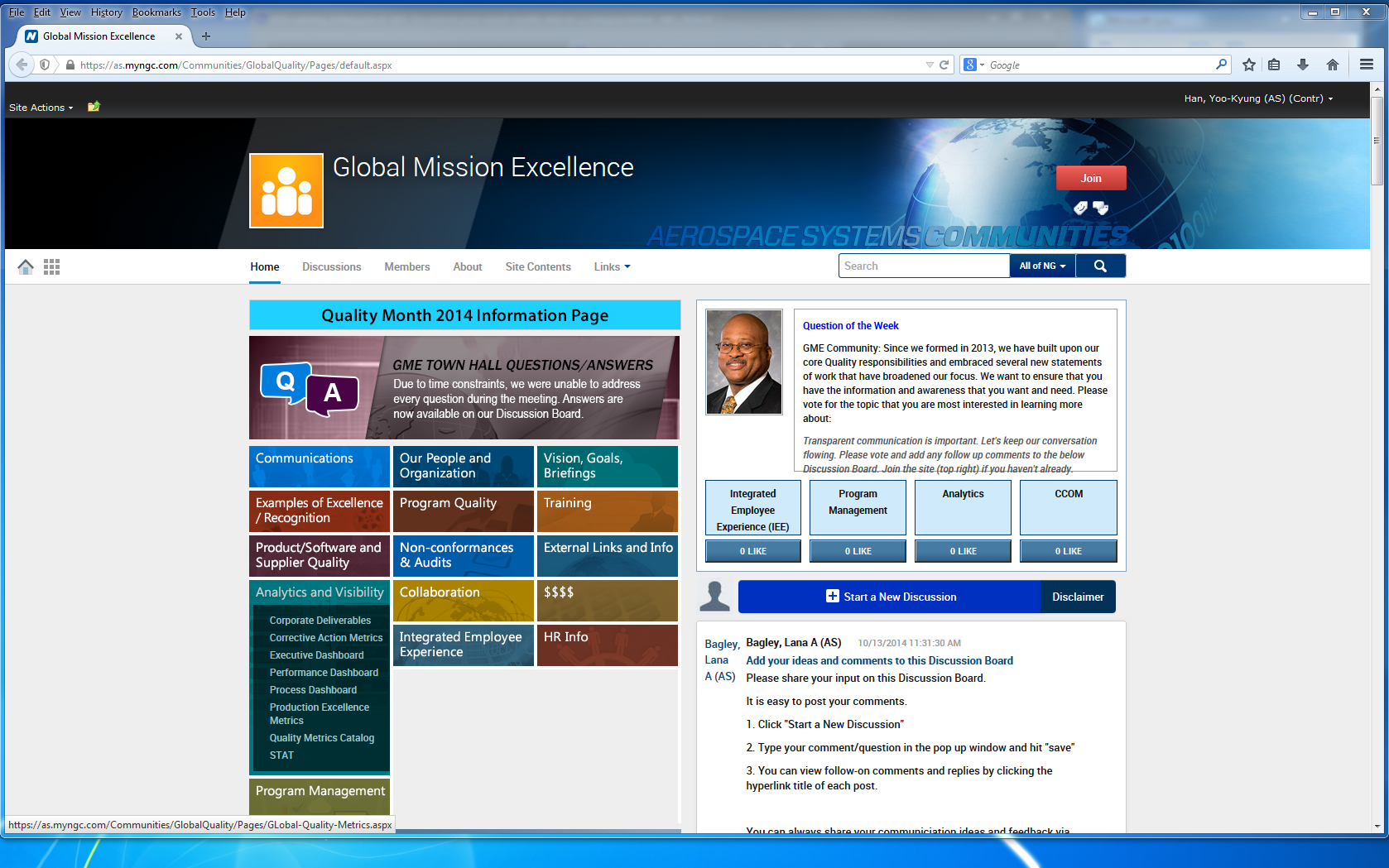
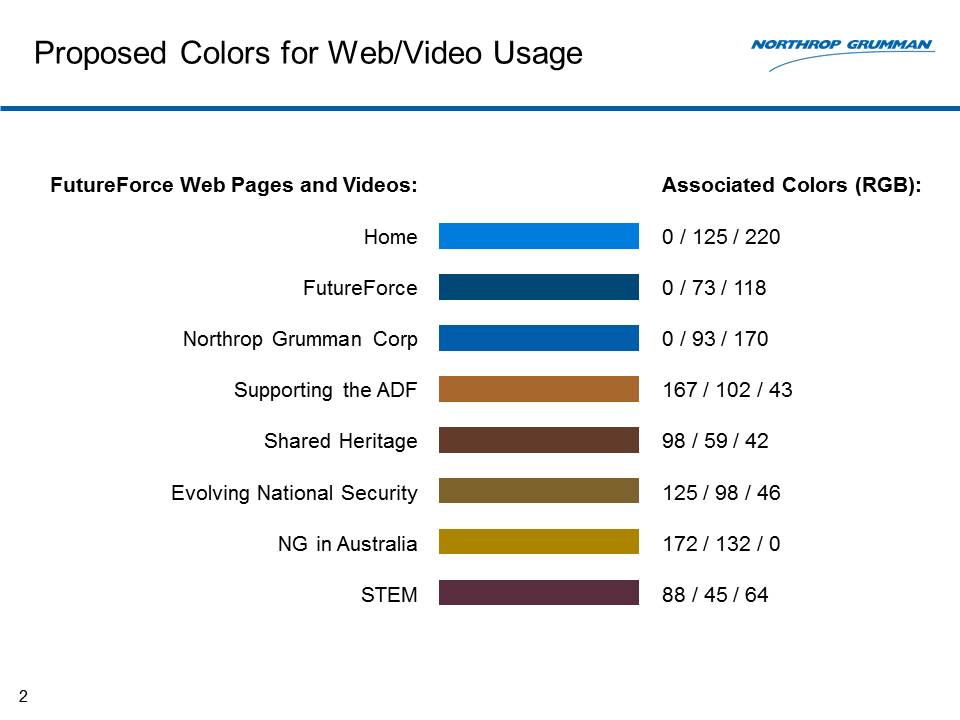
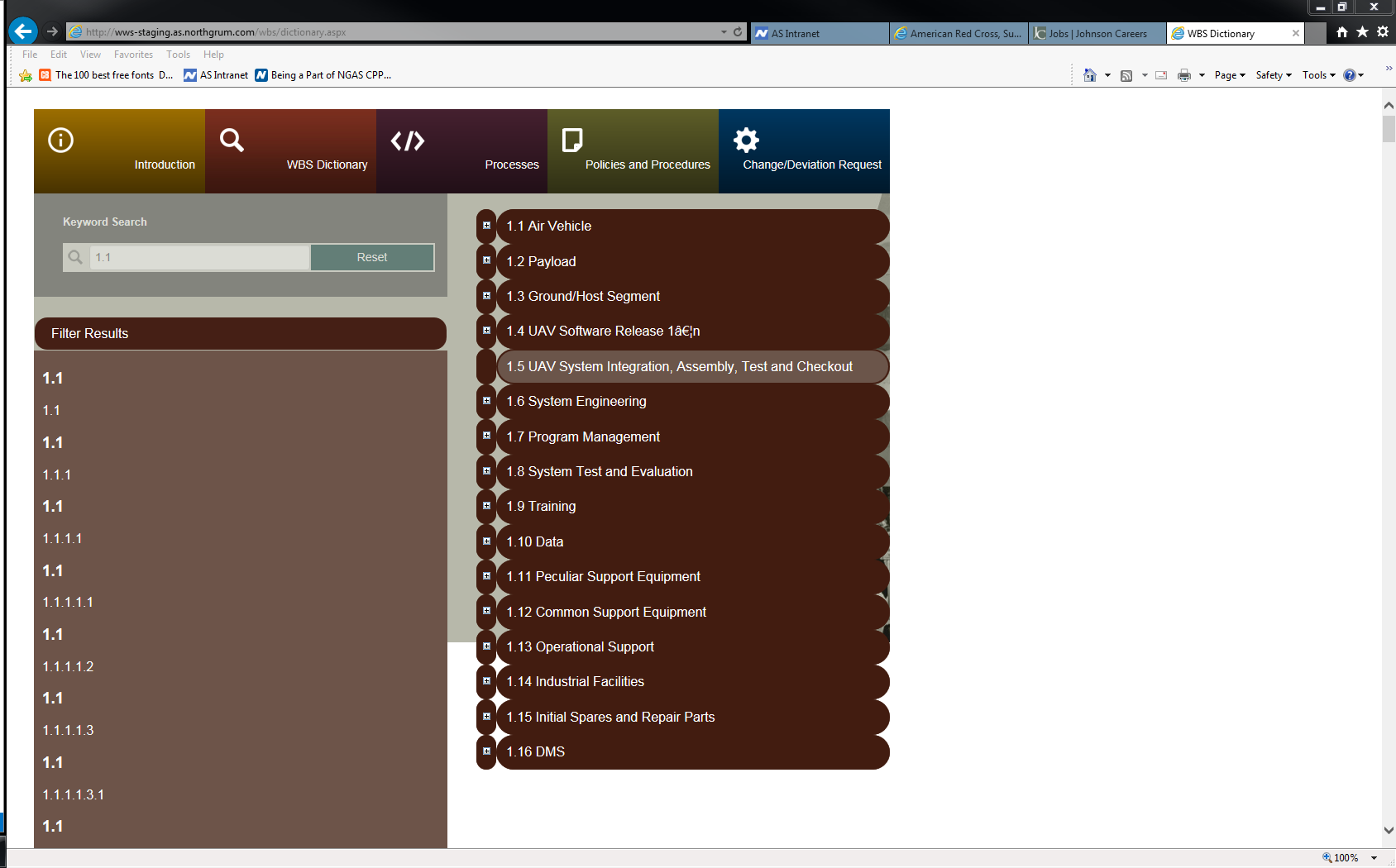
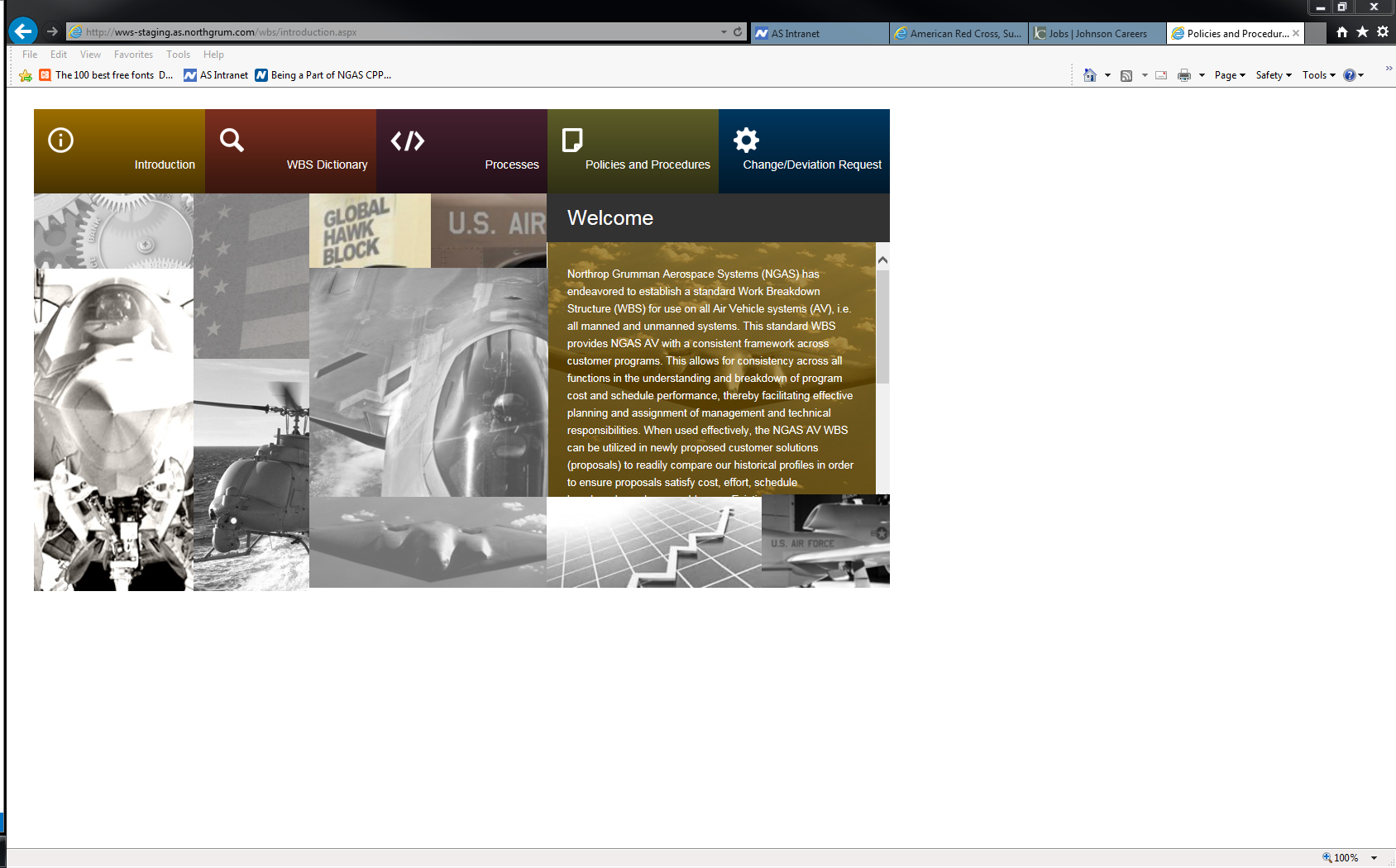
The UI design was refreshed with a sleek, minimalistic style focused on clarity. We used Northrop Grumman"s official color palette (blues, green, and whites) to ensure the interface was on-brand while maintaining a professional, clean look.
Typography was chosen for readability and consistency, with a focus on legibility across multiple screen sizes.
High-contrast visuals were implemented, particularly for text and background colors, to improve accessibility and ensure readability in different lighting conditions.
2. Interactive Features & Flow:
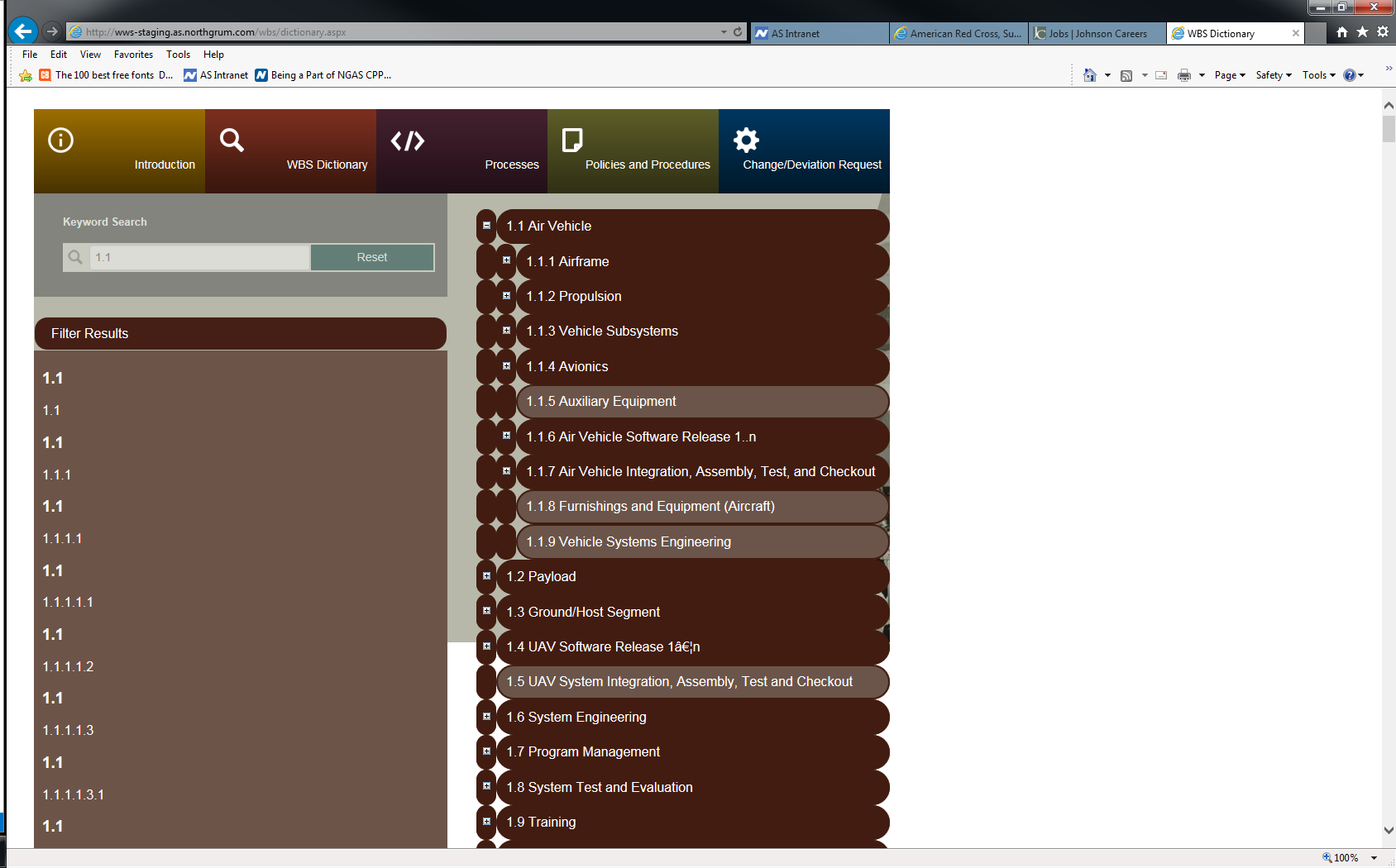
The navigation bar was simplified and streamlined for easier access to key areas, reducing user friction. The left sidebar provided a persistent menu, keeping crucial tools just one click away.
Implemented a dark mode toggle, allowing users to choose their preferred theme and enhance overall readability and comfort.
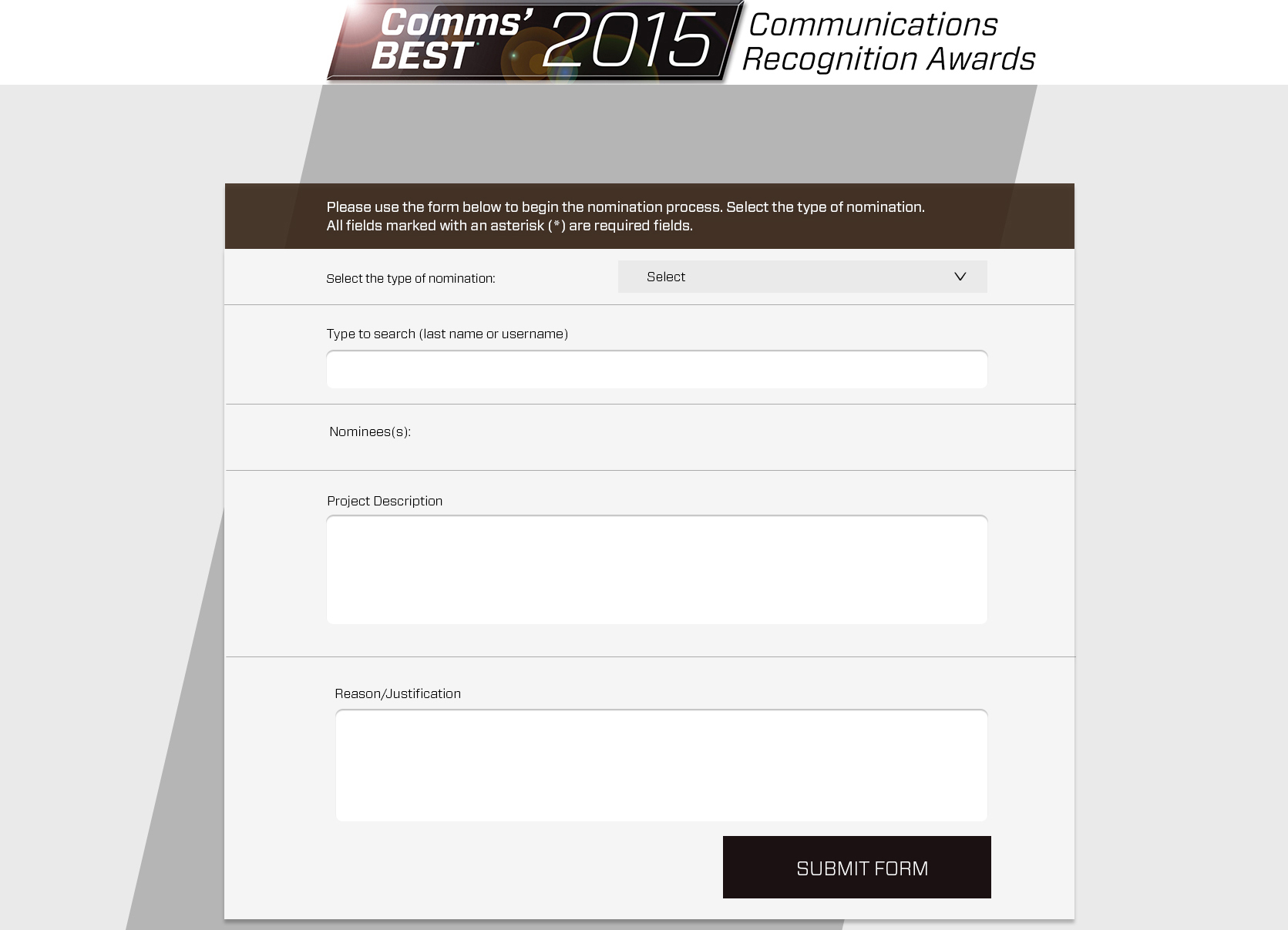
Interactive components, like floating labels on forms and real-time form validation, gave users immediate feedback and reduced errors, improving the overall user experience.
3. Layout & Design Systems:
Introduced a modular design system where reusable UI components (buttons, forms, tables) followed consistent guidelines, creating uniformity across the platform.
Grid-based layouts were used to organize content in a structured manner, ensuring that everything from documents to menu items felt well-organized and easy to find.
Clear hierarchy and visual cues such as color coding and icons helped users prioritize actions effectively, improving usability and reducing cognitive load.
4. Animations & Transitions:
Subtle micro-interactions were added to improve user engagement. For example, hover effects on buttons and quick animation for the dark mode toggle made the experience feel more dynamic and interactive.
Transitions between pages were made smoother with AJAX-powered content loading, eliminating the need for full-page reloads and ensuring a fluid, seamless navigation experience.